レイアウトの編集
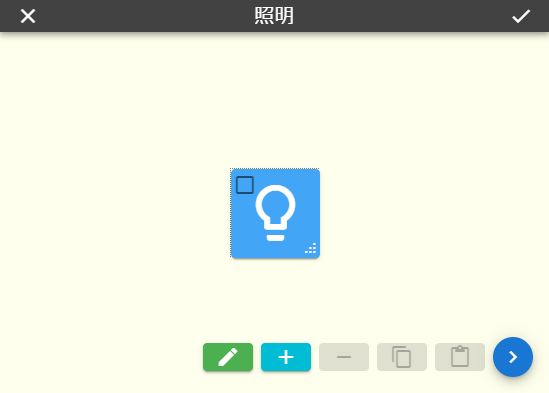
レイアウトの編集では、ページごとのボタン配置とボタンの挙動を指定できます。

ウィンドウ右下に表示されている""アイコンを押すと、新しいボタンがページに追加されます。追加されたボタンはあらかじめ指定した範囲(後述の「縦/横の数」を参照)内であれば、ドラッグで任意に位置に変更できます。ボタン右下に表示されているハンドルをドラッグすると、ボタンのサイズが変わります。
ボタン左上にチェックボックスにチェックを入れると、それらのボタンの一括編集が行えるようになります。""アイコンボタンを押すとチェックしたボタンがすべて消去されます。また、""アイコンを押すとチェックが入っているボタンの値を一時的に記憶し、""アイコンでその記憶したボタンを複製することができます。記憶されたボタンはブラウザ内で共有されているので、異なるページ間でのコピー&ペーストも行えます。""でチェックをクリアーできます。
""アイコンを押すと、ウィンドウ左側に編集ページが表示され、チェックしたボタンの値をまとめて変更できるようになります。

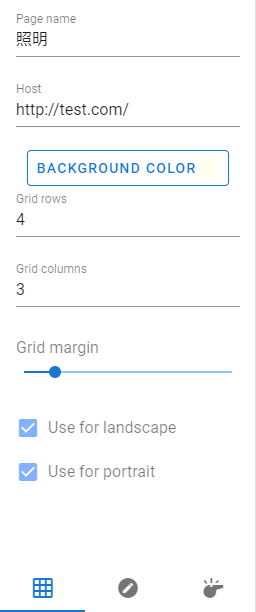
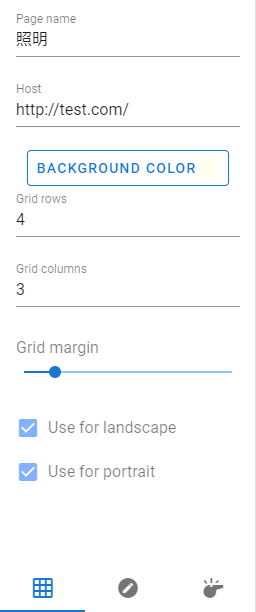
「ページタブ」では、ページ全体のデザインを変更します。これはボタンにチェックが入っていない状態でも反映されます。
| ページ名 | ページの名称を指定します。この名前はタイトルバーなどに使用されます。 |
| ホスト | ボタンを押したときにPOSTを送るHTTPアドレスを入力します。空の場合は辞書の「{localhost}」が適用されます。 |
| 背景の色 | ページの背景色を変更します。 |
| 縦の数 | ボタンを縦に配置できる最大の数を指定します。 |
| 横の数 | ボタンを横に配置できる最大の数を指定します。 |
| ボタンの間隔 | ボタン同士の間隔を変更します。 |
| 横画面で使用 | 画面が水平状態のとき、このページを使用できるようにします。 |
| 縦画面で使用 | 画面が垂直状態のとき、このページを使用できるようにします。「横画面で使用」とともにチェックを外すことはできません。 |

「ボタンタブ」では、チェックされたボタンの見た目を変更します。
| ラベルとして表示 | チェックがあるとボタンの背景がなくなり、押しても反応しないラベルとして機能します。 |
| テキストの色 | ボタンに表示するアイコンやテキストの色を指定します。 |
| ボタンの色 | ボタンの背景の色を指定します。 |
| ラベルの種類 | ボタンに表示する画像の種別を変更します。 |
| アイコンの名称 | ラベルの種類が「Material Icon」のときにおいて、表示するアイコンの名前を記入します。アイコンはこちらのサイトで表示される画像が使用できます。 名称は赤線部分を引用してください。CSS修飾子である「mdi-」の箇所は自動で追加されます。 |
| ラベルの文字 | ラベルの種類が「Text」のときに、ボタンに表示するテキストを指定します。ボタンからはみ出た文字は隠れます。 |
| ラベルの画像 | ラベルの種類が「Picture」のときに、ボタンに表示する画像ファイルを指定します。IndexedDBに対応していないブラウザでは、保存できる画像のサイズに上限があります(合計でおおよそ5MB)。 |
| ラベルのサイズ | ラベルの大きさを変更します。 |
| ボタンの丸み | ボタンの角に丸みをつけます。下部のパネルを開くと、四隅のサイズを個別に変更できるようになります。 |

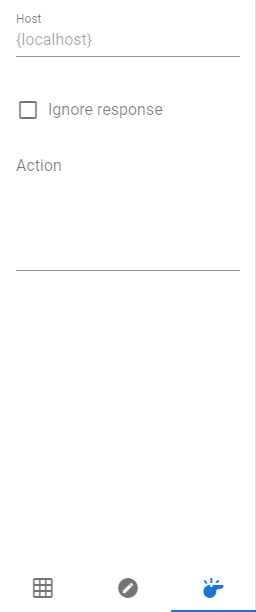
「アクションタブ」では、ボタンを押したときのPOSTリクエストを作成します。
| ホスト | このボタンのみに指定したいHTTPアドレスがあれば、それを記入します。空のときはページ設定、もしくは「{localhost}」が適用されます。 |
| 返信を無視する | ここにチェックがあると、サーバーからHTTP200(成功)以外のコードが返信されても、画面に警告を表示しなくなります。ただし、チェックの有無にかかわらず、通信エラーは常に表示されます。 |
| アクション | POSTデータを記入します。記入したテキストがどのように作用するかは、送信先のサーバーの挙動に依存します。 |
編集を破棄する場合は画面左上の""アイコンを、ページに反映させる場合は右上の""アイコンを押して、操作モードに戻ります。