Visual StudioのCordovaプロジェクトでローカル画像を使用するテクニック
How to use local images at Cordova on Visual Studio
Visual Studio 2017のJavaScriptクロスプラットフォームプロジェクトはCorodovaの技術を用いてビルドされています。従来のCordovaではNode.jsを導入して、コマンドラインよりゴリゴリビルドするのが定石でしたが、Visual Studioならそういった面倒な手間を一手に担ってくれるので、開発効率が格段に上がります。
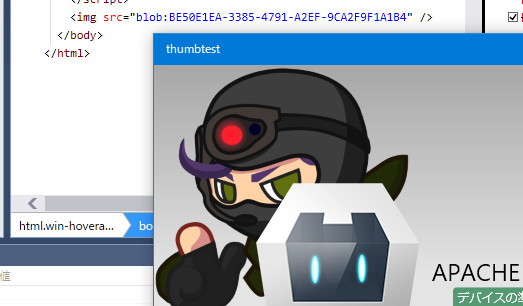
UWPのAPIの大部分もJavaScriptとして、そのまま利用することができます。しかしながら、画像やビデオのサムネイル画像を作成してくれる
FileThumbnailサンプルなど、ローカルファイルを参照するプログラムをそのまま移植しても、Corodovaプロジェクトではエラーになってしまいます。
これはVisual Studioが作製するHTMLテンプレートにXSSの危険性を抑えるためのメタタグ「Content Security Policy(CSP)」がUWPの仕様を定義していないために起こります。この問題を解決するには、UWPのローカルファイル参照プロトコルである「blob」を許可するコードを追加すれば良いことになります(青色の文字が追加した箇所)。
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: blob: 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
これにより「URL.createObjectURL」で変換したファイルをHTMLファイルで自由に使うことができるようになります。
2017/07/19