

 | 既存のスキンファイル(*.wcs)ファイルを開きます |
 | ファイルを上書き保存します |
 | 保存先を指定した上でファイルを保存します |
 | 編集中のスキンファイルに格納されている画像を指定したフォルダに一括出力します |
 | コントロールの境界線を描画します。 |
 | 操作を一段階戻します(アンドゥ) |
 | アンドゥの操作を取り消します |
 | 選択したコントロールをクリップボードに格納した上で削除します |
 | 選択したコントロールをクリップボードに格納します |
 | クリップボードにあるコントロールを貼り付けます |
 | 選択したコントロールを削除します |
 | 選択したコントロールを上にそろえます |
 | 選択したコントロールを下にそろえます |
 | 選択したコントロールを上下中央にそろえます |
 | 選択したコントロールを左にそろえます |
 | 選択したコントロールを右にそろえます |
 | 選択したコントロールを左右中央にそろえます |
 | 選択したコントロールの幅をそろえます |
 | 選択したコントロールの高さをそろえます |
 | 選択したコントロールのサイズをそろえます |
 | グループパネルのページを選択します |
 | グループパネルの編集を終了します |
| Position | コントロールの位置をピクセル単位で指定します。 |
| zIndex | この値が大きいほど、パーツが重なった際に優先的に前面に配置されます。 |
| ID | アクションで識別するための番号です。 |
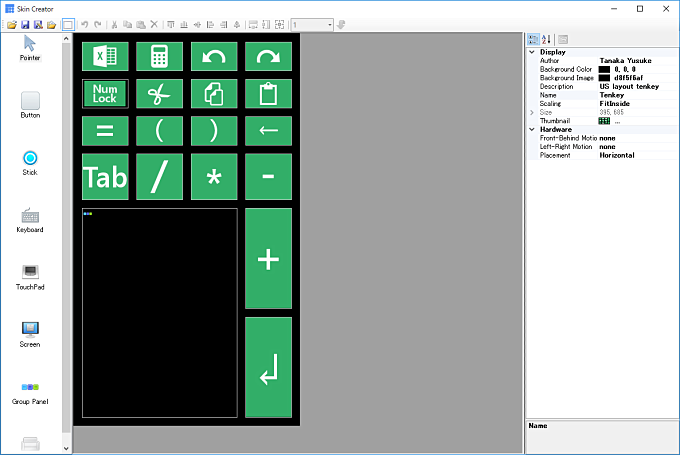
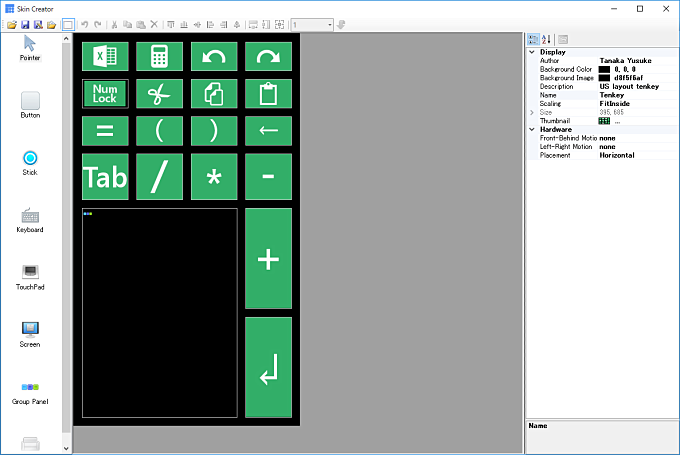
 フォーム
フォームスキン自体の情報です。
| Background Color | 背景色 | ||||||||||||||||||||
| Background Image | 背景画像。この画像のサイズがスキンの基準になります。画像が無い場合は640x480ピクセルと見なされます。 | ||||||||||||||||||||
| Size | 背景画像のサイズ、ひいては編集しているスキンのサイズが表示されます。変更はできません。 | ||||||||||||||||||||
| Name | スキンの名称。スキンマネージャーで表示されます。 | ||||||||||||||||||||
| Author | 作者名。スキンマネージャーで表示されます。 | ||||||||||||||||||||
| Description | 紹介文。スキンマネージャーで表示されます。 | ||||||||||||||||||||
| Thumbnail | 見本画像。スキンマネージャーで表示されます。 | ||||||||||||||||||||
| Scaling | 端末の表示領域とスキンのサイズが一致しない場合の表示方法を指定します。
| ||||||||||||||||||||
| Front-Behind Motion | 端末を前後に傾けたときの動作を割り当てます。
| ||||||||||||||||||||
| Left-Right Motion | 端末を左右に傾けたときの動作を割り当てます。 | ||||||||||||||||||||
| Placement | 傾きセンサーの基準を指定します。
|
 ボタン
ボタンタッチによって反応し、指定したアクションを実行します。
| Default Image | 何もしていない状態で表示するボタン画像を指定します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Pushed Image | 押されている状態で表示するボタン画像を指定します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Circle | Trueのときは、タッチの認識範囲を円形状にします。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Action(Down) | ボタンを押したときに実行するアクションを入力します。入力欄右のボタンをクリックすると、アクション入力ウィンドウが表示されます。アクションはリストから選択できるものに限り、それ以外のテキストを入力しても無視されます。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Action(Up) | ボタンを放したとき実行するアクションを入力します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OnSequence | そのボタンに対するアクションが実行されている最中に、さらにアクションが実行されたときのふるまいを指定します。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Toggle | Trueのときはトグルボタンになり、一度押して放したときにDownアクションを実行し、もう一度押して放したときにUpアクションを実行するようになります。 |
 スティック
スティックボタンの位置で値が決まるスティック操作を行います。
| Default Position | スティックを触っていないときの位置を指定します。
| ||||||||||||||||||||||||
| Stick Image | ボタンの画像。この画像のサイズでスティックの移動範囲が決まりますので、極端に大きい画像は避けてください。 | ||||||||||||||||||||||||
| Stick Type | スティックの形態。
| ||||||||||||||||||||||||
| Slider X | 水平方向の移動に対する入力処理を指定します。
| ||||||||||||||||||||||||
| Slider Y | 垂直方向の移動に対する入力処理を指定します。 | ||||||||||||||||||||||||
| Stabilize | Trueのときはボタンから手を放しても初期位置に戻らなくなります。 |
 キーボード
キーボードソフトウェアキーボードを表示します。2:5の割合の大きさにするとキーはほぼ正方形になります。
| Layout | キーボード配列。AppSettingならアプリの設定が反映されます。 |
| Frame Color | 枠の色を指定します。 |
| Key Color | キーの色を指定します。 |
| Pressed Key Color | 押された状態のキーの色を指定します。 |
| Text Color | キーの上に描く文字の色を指定します。 |
 タッチパッド
タッチパッドノートパソコンに搭載されている、マウス操作を行うためのタッチパッドを再現します。
 スクリーン
スクリーン| Display Mode | Trueのときは初期状態でディスプレイモード、Falseのときはタッチモードになります。リアルタイムに変更したい場合はボタンのEnableアクションを使用します。 |
| Display Number | このパーツで表示するディスプレイの番号を指定します。0では常にプライマリモニターの内容が表示されます。1以降は出力機器のシステムに依存します。 |
 グループパネル
グループパネル複数のコントロールをページ単位でまとめることのできるコンテナです。ページの切り替えはマクロボタンを使うか、領域内をタップもしくはフリックします。
| Changing Animation | ページ切り替えのアニメーションを指定します。
| ||||||||||||
| Page by touch | Trueだと枠内へのタッチやフリップ操作でページ移動ができるようになります。 |
パーツをダブルクリックすると、ページ内の編集が行えます。内部にはボタン、スティック、キーボード、タッチパッドが設置できます。異なるページを編集したい場合は、ウィンドウ上部のコンボボックスの数値を変更してください。編集を終わるときはコンボボックス右隣の矢印アイコンをクリックします。
| Background Image | 背景画像を指定ます。位置は常に左上です。 |
 フロートパネル
フロートパネル対象の領域にボタンが設置され、ボタンを押すとそのコンテナが画面に現れます。コンテナ以外の場所をタップすると、そのコンテナは閉じられます。
コントロールをダブルクリックすると、パネル内部の編集が行えます。内部にはボタン、スティック、キーボード、タッチパッドが設置できます。編集を終わるときはコンボボックス右隣の矢印アイコンをクリックします。
| Background Color | パネルの背景色を指定します。 | ||||||||||
| Background Image | パネルの背景画像を指定します。位置は常に中央です。 | ||||||||||
| Default Image | ボタン画像を指定します。 | ||||||||||
| Float Position | パネルの表示位置を指定します。
| ||||||||||
| Frame Color | パネルの枠の色を指定します。 | ||||||||||
| Margin | Trueだとパネルに余白が生じます。 | ||||||||||
| Pushed Image | ボタンが押されたときの画像を指定します。 | ||||||||||
| Scaling | パネルがスクリーンに収まらないとき、コントロールを縮小させます。 | ||||||||||
| Circle | Trueのときは、タッチの認識範囲を円形状にします。 |