マイリーディングモード:余計な情報をすべて取り除いてすっきり閲覧!
マイリーディングモードとは
独自の定義を作成することで、オリジナルのリーディングモードを表示できる、Chrome、Firefox、Microsoft Edgeに対応する拡張機能です。
このページについて
初期状態では、見出しの真下にダミー広告が表示されます。もし、広告ブロックツールを導入していて画像が表示できないのであれば、JavaScriptがそれを検知し、ページの右上に邪魔なメッセージを表示します。ほかにも、サブメニューやサイトからの告知など、記事以外の情報が盛りだくさんです。
ここを切り抜いてみましょう
mixamoなどからダウンロードできるFBXファイルや、モーションキャプチャーで用いられるBVHファイルなどから、ペイントソフト・Clip Studio Paintの3Dモデル人形のポーズデータに変換するBlenderアドオンを作ったよ! #ClipStudioPaint #Blenderhttps://t.co/XvlYruknqa
— Tanaka Yusuke / TNK Software (@tnksoft) June 22, 2023
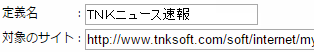
マイリーディングモードのオプションを開いたら、「対象のサイト」に「https://www.tnksoft.com/soft/internet/myreadingmode/demo/」を入力します。対象はデモページのみなので、ワイルドカードを指定する必要はありません。「定義名」は、後でリストから見つけやすいように、わかりやすい名前にしましょう。
また、広告ブロックツールを導入しているのであれば、このURLを例外に追加することで競合による不都合が減るでしょう。

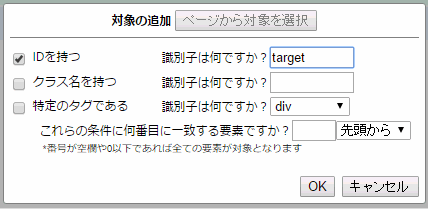
ここの文章は「target」IDのタグで囲まれています。そこで、「定義の追加」ダイアログに以下のように記入します。ちなみに、タグとクラスは両方指定しておくと、要素の検索効率が若干高まります。

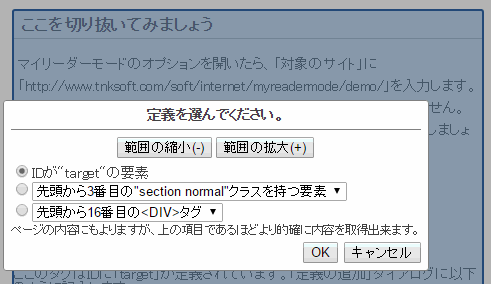
今回のページはブラウザが自動で「index.php」を読み込むため、特に編集しなくてもかまいませんが、ウィザードモードでは、必要に応じてURLの曖昧さを解決しなくてはいけません。ウィザードモードでは、このあたりの文章をクリックしてから、「IDが"target"の要素」という項目が出るまで「範囲の拡大」ボタンを押してみましょう。

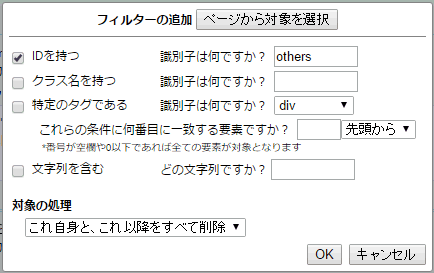
「関連記事」から先の情報が不要なのであれば、「フィルターの追加」ボタンを押して表示されるダイアログで、以下のように指定します。これでtargetをIDにもつタグと、それ以降の文章や画像が表示されなくなります。

今回作成した定義をエクスポートした一例です。このテキストをコピーしてインポートダイアログに貼り付ければ、上記の作業はほぼすべて省くことができます。エクスポートしたテキストを一般に公開するかどうかは制作者の自由ですが、定義が知れ渡ってしまうと、相手がフィルタリングの対策をしてしまうかもしれないので、公開は慎重に。
[
{
"name": "TNKニュース速報",
"url": "https://www.tnksoft.com/soft/internet/myreadingmode/demo/",
"script": {
"remain": false,
"contextMenu": true,
"except": {
"inline": false,
"path": [],
"widget": []
}
},
"css": {
"remain": true,
"except": {
"inline": false,
"inTag": false,
"path": []
}
},
"layout": {
"column": "single",
"searchBar": false,
"searchUrl": "",
"encoding": "urlenc"
},
"targets": [
{
"filters": [
{
"filter": "removeThisAndNext",
"id": "others",
"place": 1
}
],
"id": "target",
"place": 1
}
]
}
]
- 記事その1
- 記事その2
- 記事その3
- 記事その4
- 記事その5

